Google & Apply Pay Element
How to create google pay, apple pay, Microsoft pay by Payment-Request-Button
Prerequisites
For Google Chrome
- Chrome 61 or newer
- A saved payment card
For Chrome Mobile for Android
- Chrome 61 or newer
- An activated Google Pay card or a saved card
For Safari (test your's availability)
- iOS devices running iOS 11 or later
- Safari 11 on Mac devices running macOS 10.13 or later
- verified your domain with Apple Pay, tell Stripe to register your domain with Apple. You can do this by either going to the Apple Pay tab in the Account Settings of your Dashboard
Note: For the apple domain association file, we don't need to download it manually, it's already done by our plugin.
Create Payment Button
After the below steps, it will show a payment(apple, google, Microsoft..) button which depends on the customer's browser availability.
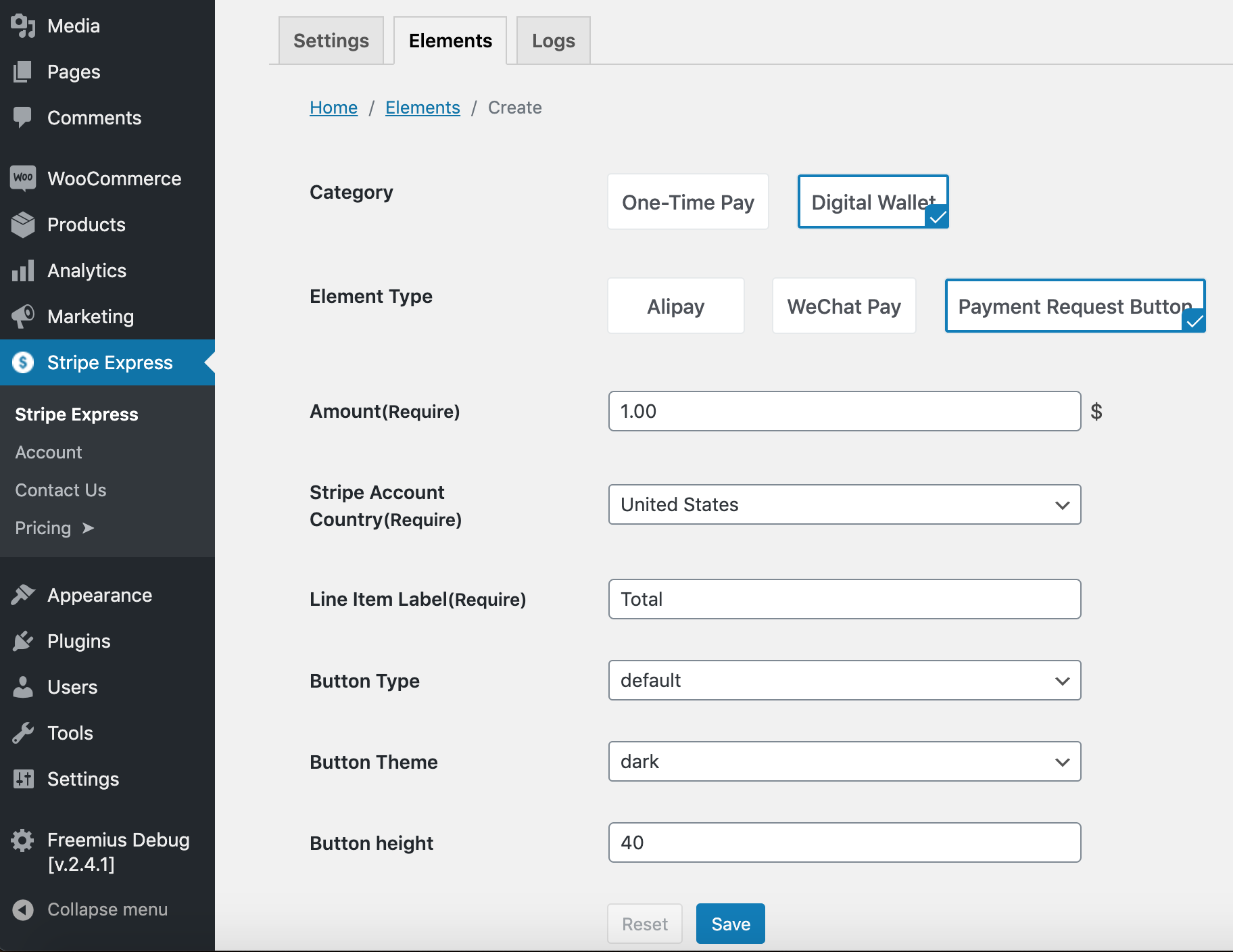
- Config digital button element. On the plugin admin page, click the Elements tab -> Create, then click the 'Digital Wallet' category, then select 'Payment Request Button'. Then fill the fields and save them.

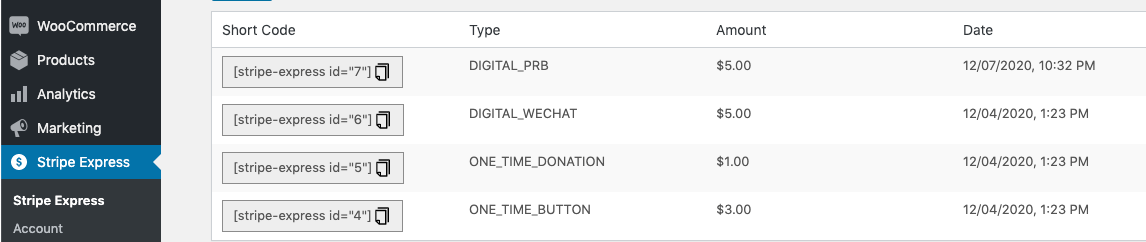
- Copy the shortcode. In the Elements list, find the created element just now and copy the shortcode.

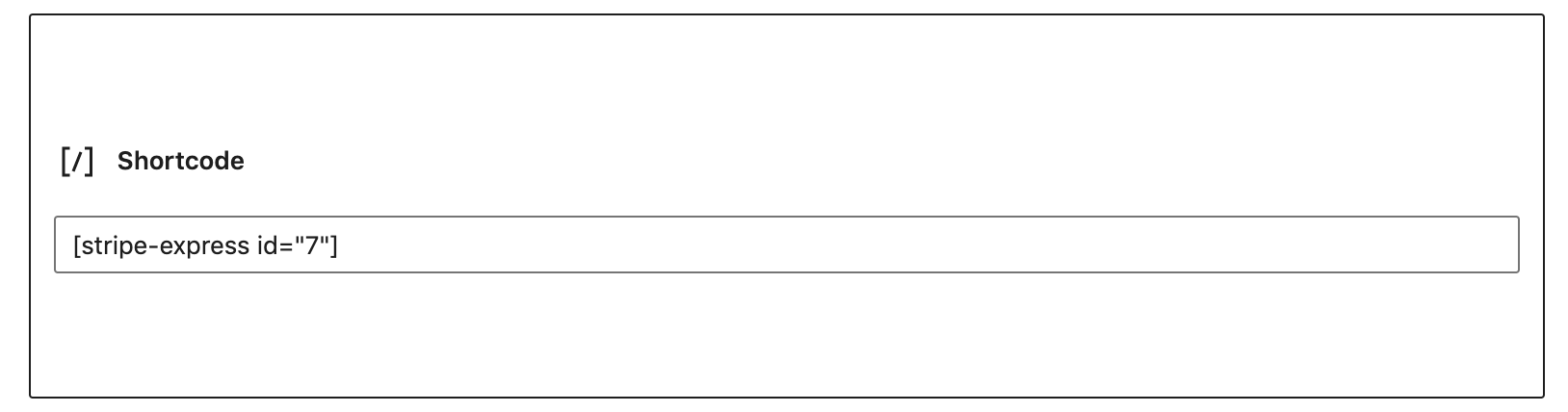
- Paste the shortcode and explore it. Paste the shortcode anywhere on your pages and view the page.

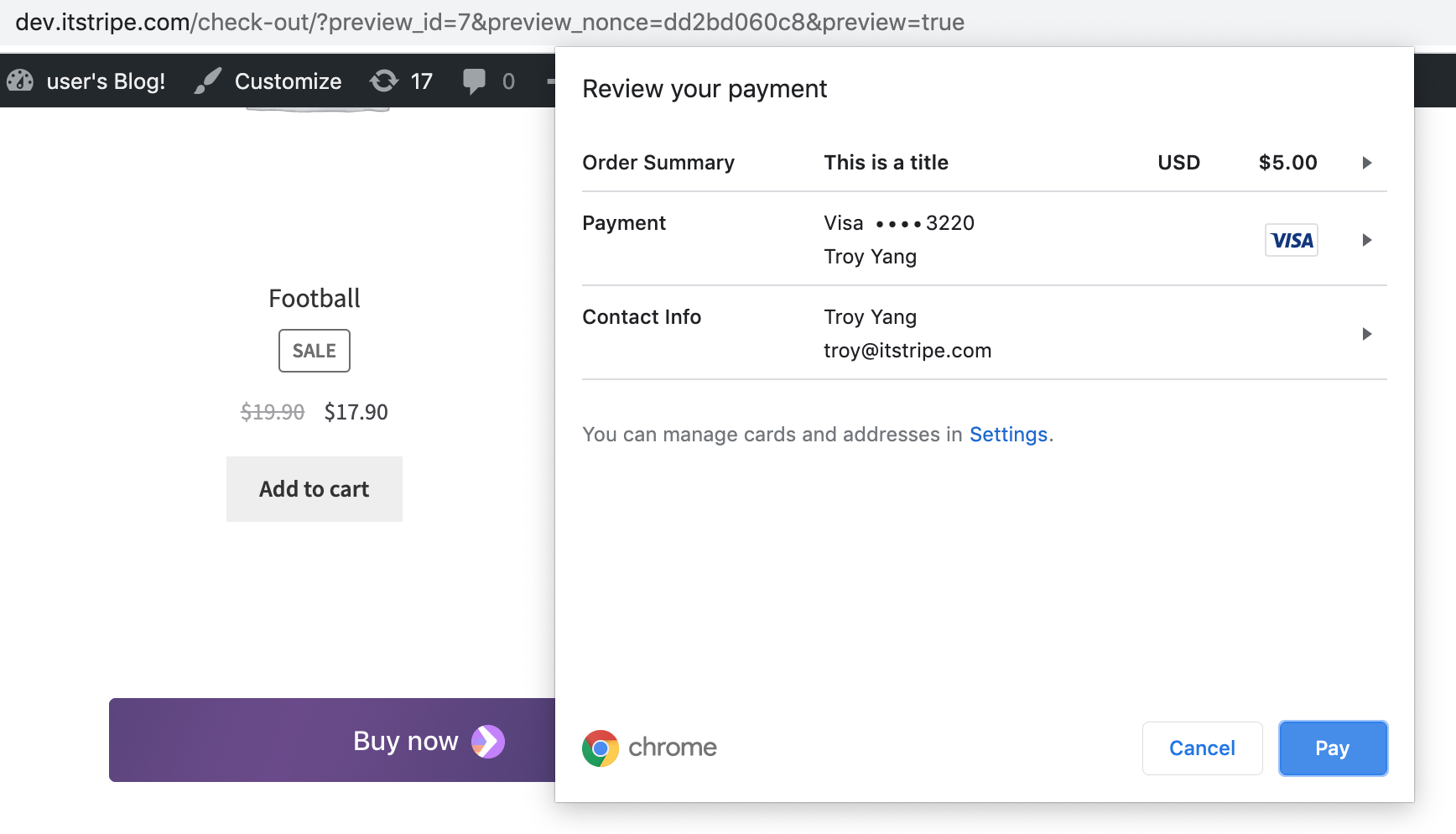
Explore the button
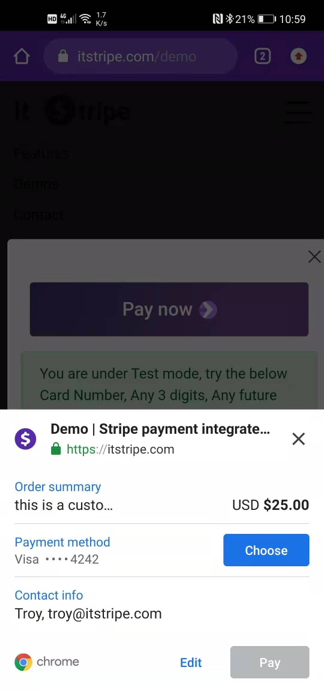
If everything goes well, you should see:


If the browser doesn't meet the above condition, then it will show an error message said not support.