Woocommerce Integration
How to use stripe-express gateway in woocommerce checkout page.

Important Update: Migrate to PayAddons (Recommendation)
We've moved all payment functionality to our dedicated plugin that offers a comprehensive suite of payment features, including:
- One-time payments (stripe hosted checkout redirection)
- Subscription payments
- Secure credit card field
- Mutiple payment methods field
- Express Checkout
- PayPal
- And much more
Get the plugin at payaddons.com for free: Stripe Payment For WooCommerce
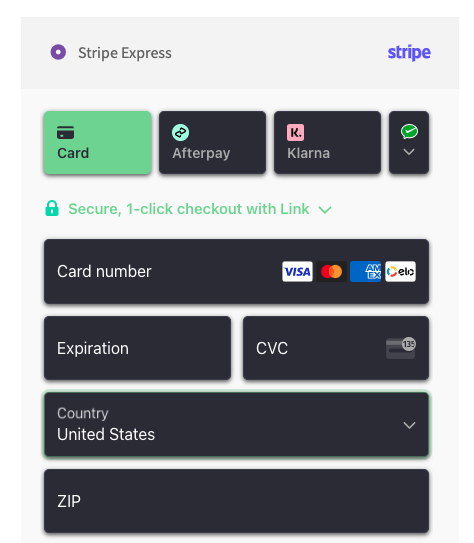
All-in-one payment form
This article explains how to use the Stripe-Express gateway in the Woocommerce checkout page. Our solution utilizes Stripe Elements, a collection of pre-designed UI components that streamline the checkout process. Unlike other Stripe plugins for WooCommerce, our solution eliminates the need to configure each payment method individually. Instead, you can easily enable supported payment methods based on your currency and select a visually appealing UI, such as Tab or Card style, Stripe or Night mode, Flat mode, and more.
If you are looking for integration with Stripe Hosted checkout page, we also support it, please go to Woocommerce Stripe Checkout Page Integration)
Prerequisites
- A premium license
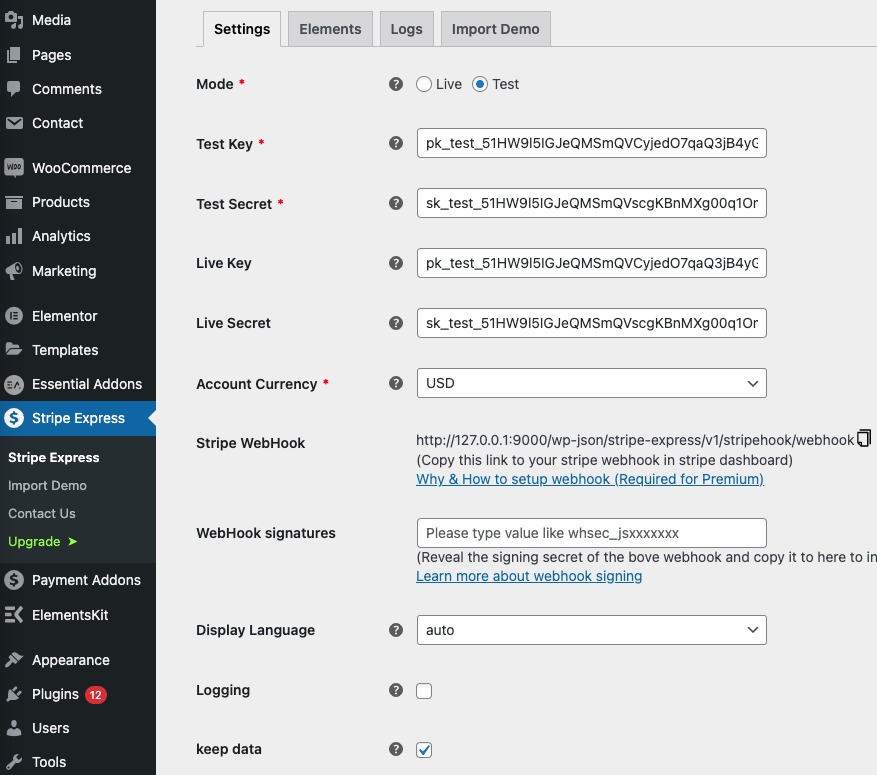
Stripe setup
First of all, we need to set up the stripe API keys in Stripe Express -> Settings Tab

You don't need to create an Element that our plugin mainly uses because Woocommerce has its own workflow, and it's challenging to leverage our built-in elements.
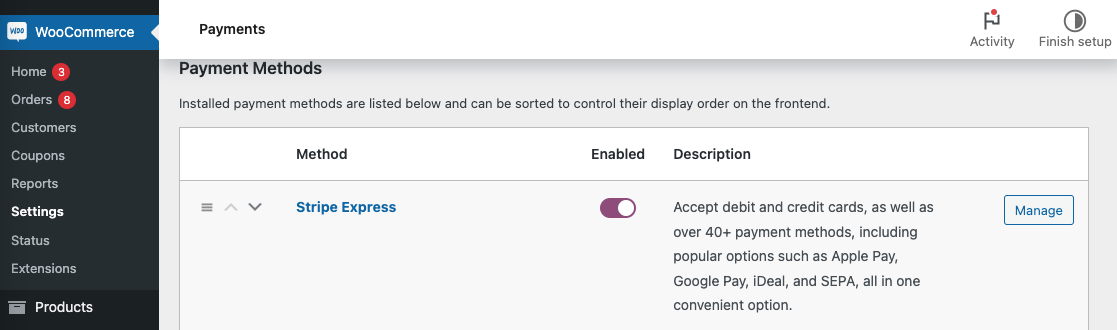
Woocommerce setup
- Make sure the woocommerce addon for stripe express is installed.
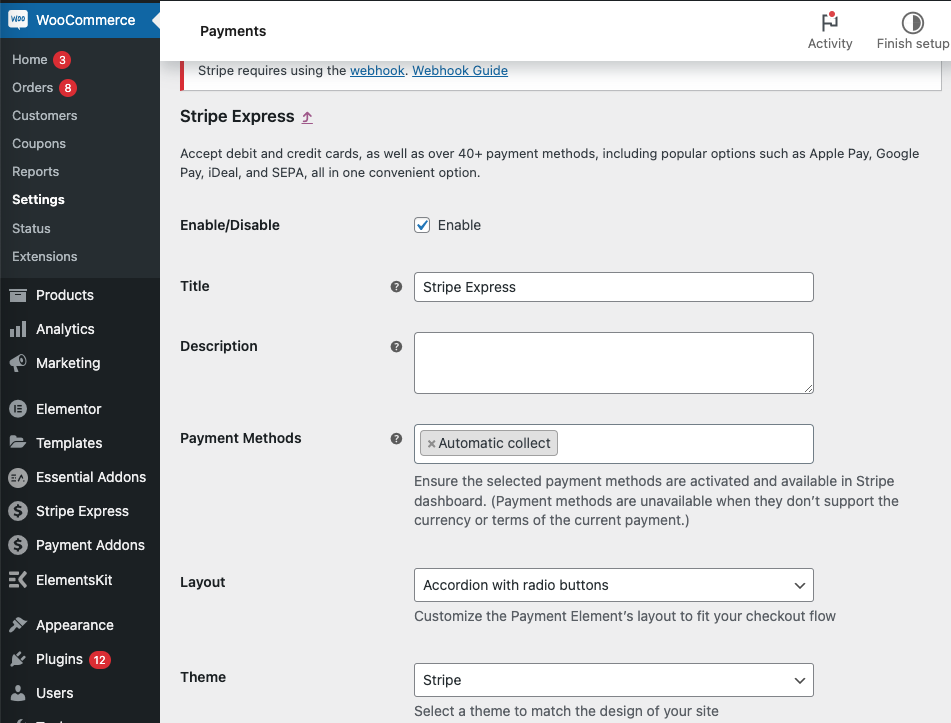
- Go to Woocommerce -> Settings -> Payments setting and enable Stripe Express payment method.

- Configurate the payment elements settings, such as Supported Payment Methods, UI style, theme, etc.

Payment methods
Normally, we supported all 40+ payment methods Stripe provided, however, you need to ensure the selected payment methods are activated and available in Stripe dashboard and also, Payment methods are unavailable when they don’t support the currency or terms of the current payment.
Automatic collect This is the default value which means Stripe will find out the best suitable payment methods from your supported payment methods to display.
If you don't auto collect payment methods, you can select the supported payment methods based on the currency.
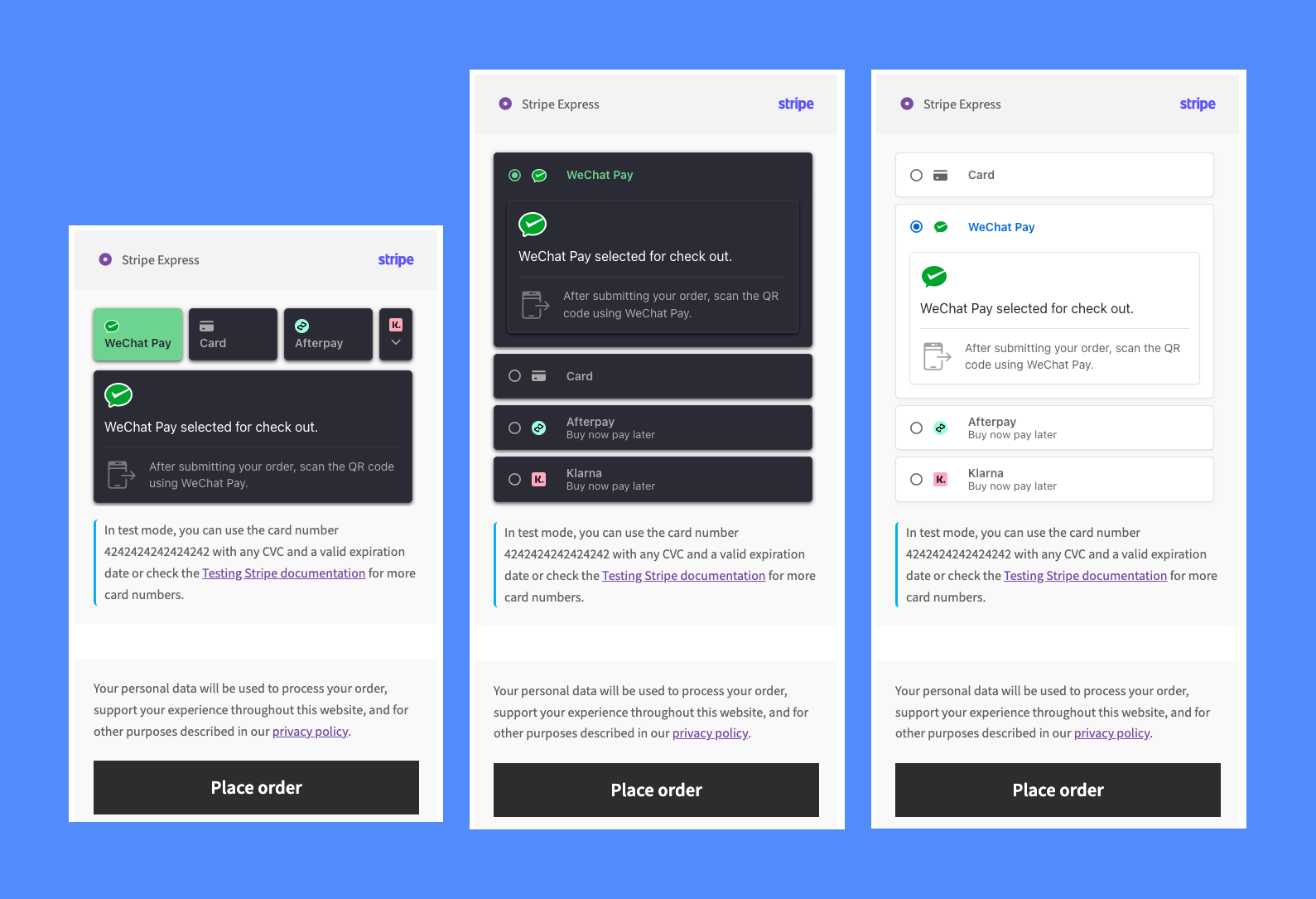
Layout
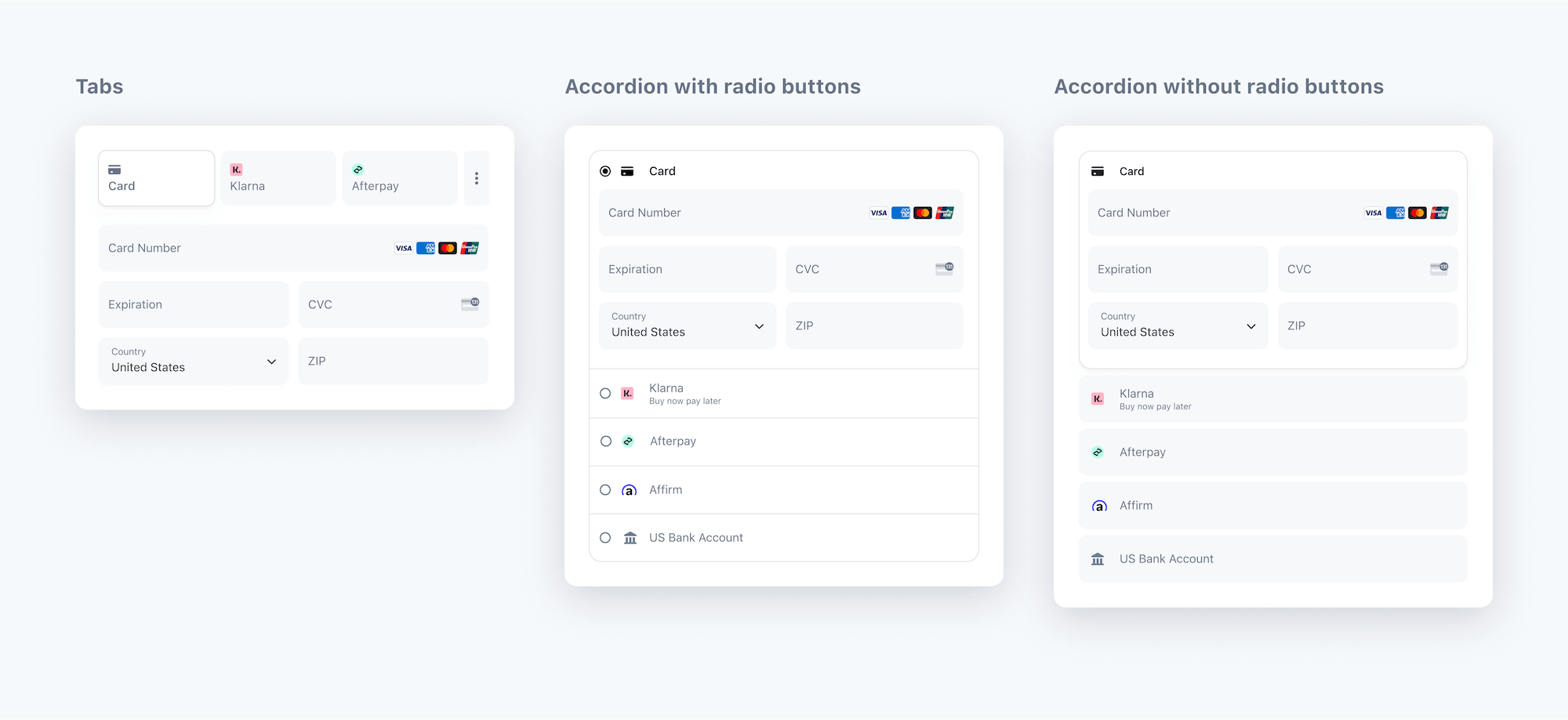
Three layouts supported so far: Tabs, Accordion with radio buttons, Accordion without radio buttons

Theme
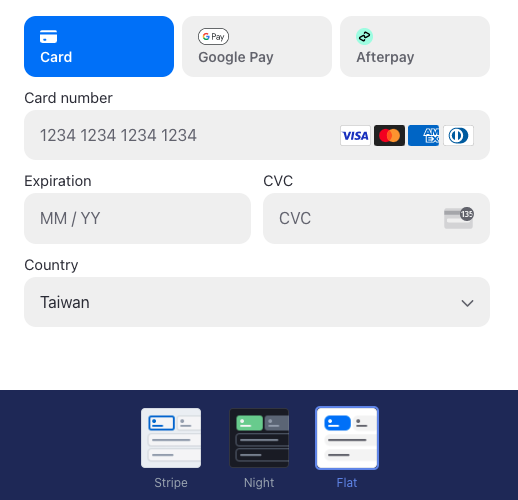
Three themes supported so far: Stripe, Night, Flat

Webhook
Webhooks are used by Stripe to communicate with your site. It provides information such as the status of the payment, and is used to update the order based on certain events from Stripe’s side of things.
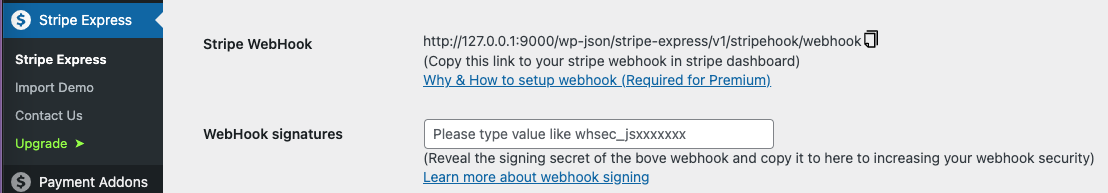
In the settings, you’ll find a webhook endpoint URL ready for you to copy and paste into your Stripe dashboard:

Next, in your Stripe Dashboard go to Developers » Webhooks and select Add endpoint (with “Test mode” enabled or disabled, depending on which mode is being configured). Paste the webhook endpoint URL you copied earlier into the Endpoint URL field, and select the following * events (at minimum):
- charge.succeeded
- charge.failed
- charge.captured
- charge.dispute.created
- charge.dispute.closed
- charge.refunded
- payment_intent.succeeded
- paymentintent.paymentfailed
- paymentintent.amountcapturable_updated
- paymentintent.requiresaction
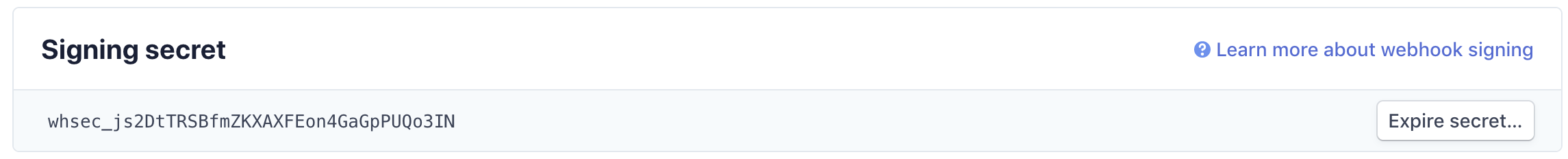
Enable Webhook signatures (Optional)
Generating a signature for the webhook can greatly protect your endpoint from being abused by external parties.
- In your Stripe dashboard, go to the webhook settings and click the
Signing secretbutton to generate a signature.
Generate signature:


Test
Once everything above done, we can test the checkout page with your woocommerce site. It would be similar like this: